ESXi 7.0 et certificat SSL/TLS via EasyRSA
Changement du certificat par défaut via EasyRSA.
Il n’est pas rare de vouloir changer le certificat auto-généré par défaut de plusieurs de ses serveurs locaux, que ce soit un site web local, un hyperviseur, un NAS… et en général on utilise Let’s Encrypt, qui fait largement le café et qui ne nécessite pas d’installer un certificat racine car ce dernier est déjà présent dans le trust-store de la plupart des OS.
Cependant, en contexte entreprise, il peut arriver que l’on souhaite utiliser une CA locale, j’en avais déjà parlé sur cet article ou celui-ci. Cela présente certains inconvénients, mais aussi plusieurs avantages non-négligeables en terme de sécurité/dépendance, mais je ne vais pas rentrer dans les détails ici.
Aujourd’hui, nous allons donc utiliser EasyRSA pour générer un certificat serveur, l’installer sur notre ESXi, et enfin rajouter notre CA Root dans le magasin de certificat de Chrome.
Sans plus attendre, allons-y !
I) Génération du certificat serveur
Comme dit en introduction, j’ai déjà parlé de l’installation d’EasyRSA et du concept de PKI, je ne reviendrais donc pas dessus, surtout que son installation tient en quelques lignes de commande pour une PKI classique.
Bien, on génère donc notre certificat serveur :
# Pour chiffrer la clef privée du certificat (toujours mieux, mais non-obligatoire)
./easyrsa gen-req esxi-01.notamax.local
# Pour ne pas la chiffrer
./easyrsa gen-req esxi-01.notamax.local nopassUne fois fait, on se retrouve avec notre fichier .crt et notre .key, connectons-nous donc à notre ESXi en SSH pour remplacer le tout.
II) Changement du certificat sur l’hyperviseur
En SSH, on s’assure d’avoir un backup du certificat existant et de sa clé :
cd /etc/vmware/ssl
mv rui.key rui.key.bck
mv rui.crt rui.crt.bckUne fois fait, on peut créer nos deux nouveaux fichiers et y coller le contenu de notre certificat/clé, ou bien réaliser un scp directement, aux choix.
Une fois fait, on redémarre les services :
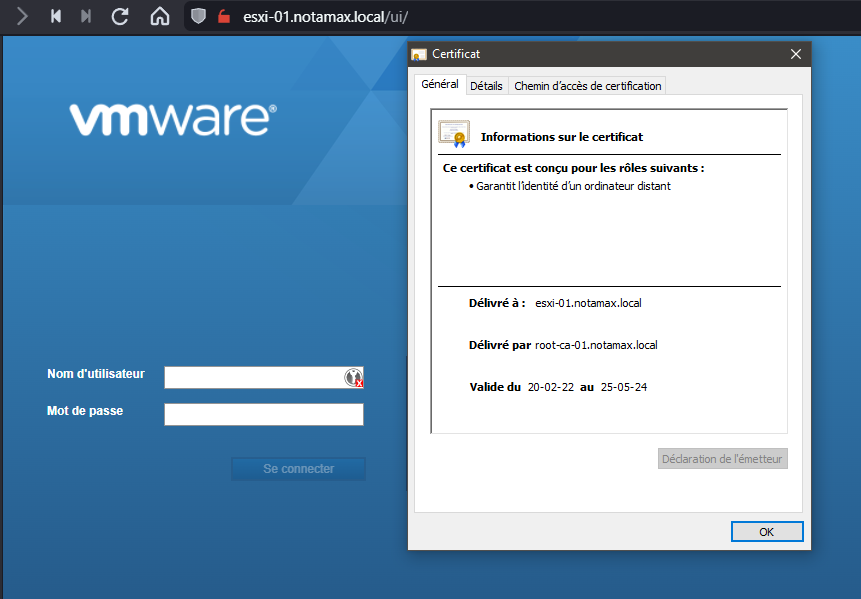
services.sh restartEt c’est tout bon ! A ce niveau là, si l’on se rend en HTTPS sur la WebUI de notre hôte, certes nous avons toujours un avertissement, mais on peut voir que le certificat a bien changé :

III) Ajout du certificat de la CA sur notre machine
La première étape est donc de récupérer ce fameux certificat, disponible ici selon l’installation par défaut :
/EasyRSA-3.0.8/pki/ca.crtOn le télécharge/copie, et ici nous avons plusieurs possibilités pour l’installer.
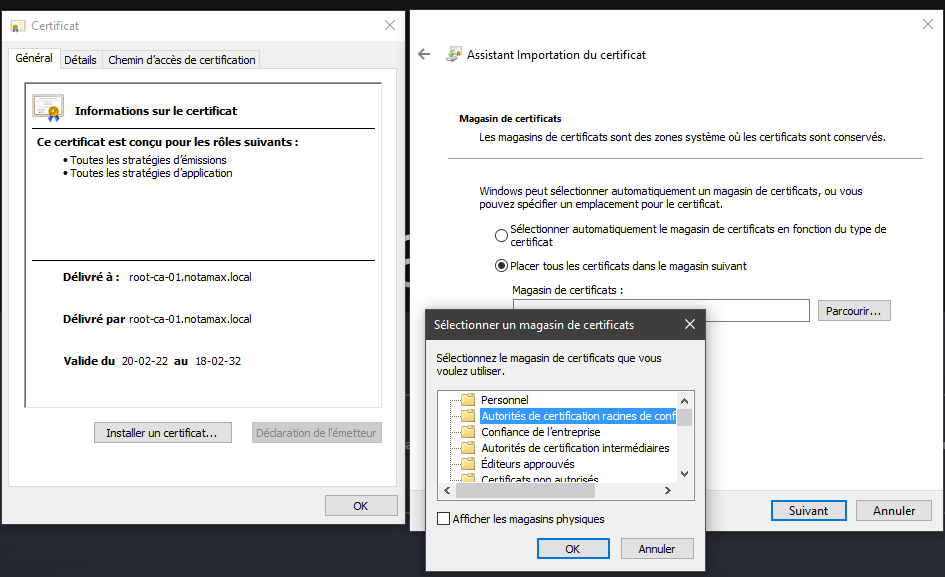
La première, c’est de l’installer en double-cliquant sur le fichier (si l’on est sous Windows), de cette manière on peut installer le certificat de manière global (pour l’utilisateur, ou l’ordinateur) :

Ou bien, si l’on ne désire utiliser cette CA que pour les sites web, et non pas d’autres applications, on peut se rendre sur son navigateur favori et l’ajouter dans le magasin de certificats. Sous Chrome (qui regroupe mine de rien pas mal de navigateurs), il convient d’aller dans chrome://settings, puis dans Paramètres, Sécurité et confidentialité, puis Gérer les certificats, et en allant dans Autorités de certification racines de confiance :

Bien-entendu, faites très attention en terme de sécurité ! Si quelqu’un vient à compromettre votre CA, cela peut s’avérer catastrophique… toujours donc veiller à créer une ou plusieurs CA Intermédiaires dans le but de segmenter un maximum, et ne pas hésiter à approfondir la doc’ d’EasyRSA pour en savoir plus en termes de best practices 😉
IV) Conclusion
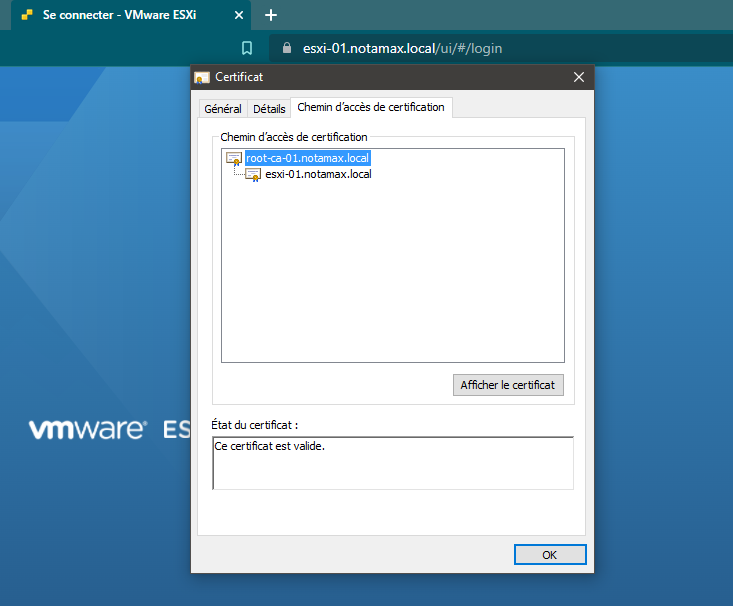
Si l’on se rend désormais sur notre hôte (navigation privée/suppression du cache est de rigueur), on s’aperçoit que notre certificat est bien reconnu :

Merci à vous d’avoir pris le temps de lire cet article jusqu’au bout, et as always j’espère vous avoir appris quelques bricoles !
Une bonne journée/soirée~




Laisser un commentaire